Een snelle website zorgt voor een betere gebruikerservaring, hogere conversies en een betere ranking in Google. Bezoekers haken namelijk af als een website te langzaam laadt.
In dit artikel bespreken we waarom een snelle website belangrijk is, hoe je de snelheid van je site kunt meten en bespreken we de 15 beste plugins om je website sneller te maken. We gaan ook dieper in op hoe deze plugins werken, wat hun voor- en nadelen zijn en hoe je ze kunt combineren voor maximale snelheid. Als laatst kun je een stappenplan volgen over hoe jij jouw website sneller kunt maken.
Waarom een snelle website belangrijk is
Betere gebruikerservaring
Bezoekers verwachten dat een website binnen 2-3 seconden volledig geladen is. Onderzoeken tonen aan dat als een pagina langer dan drie seconden nodig heeft om te laden, er een significante kans is dat de bezoeker de site verlaat. Deze ongeduldige reactie komt voort uit het feit dat gebruikers snel gewend zijn geraakt aan snelle online interacties, waardoor hun geduld steeds minder wordt. Een snelle website verbetert niet alleen de eerste indruk maar ook de totale gebruikerservaring door naadloze navigatie en snelle reacties op acties zoals klikken op links of laden van nieuwe pagina’s binnen een site.
Hogere zoekposities in Google
Google heeft officieel bevestigd dat de snelheid van een website een van de factoren is die ze gebruiken bij het bepalen van de rangorde van zoekresultaten. Een snelle site wordt gezien als een teken van kwaliteit en gebruiksvriendelijkheid, wat leidt tot een betere positie in de zoekresultaten. Dit betekent meer zichtbaarheid en meer organisch verkeer naar de website. Omdat steeds meer mensen hun telefoon gebruiken, heeft Google ‘Mobile First Indexing‘ geïntroduceerd, waarbij de mobiele versie van een site de basis vormt voor ranking. Mobiele gebruikers zijn vaak nog gevoeliger voor laadtijden, wat de noodzaak voor snelle websites nog verder versterkt.
Lagere bounce rates
Websites die langzaam laden, zien vaak hogere bounce rates. Dit betekent dat bezoekers de website snel verlaten zonder de inhoud op de site te hebben gelezen. Een hoge bounce rate kan negatieve gevolgen hebben voor de SEO-prestaties van een website, aangezien Google de engagement met een site meet als een kwaliteitsindicator.
Meer conversies
Een snelle website heeft direct invloed op conversiepercentages. Of het nu gaat om het afronden van een aankoop, het invullen van een contactformulier, of het abonneren op een nieuwsbrief, elke vertraging in de laadtijd kan potentieel klanten kosten. Snelle websites zorgen voor een soepele en aangename gebruikerservaring, wat de kans op conversie significant verhoogt. Een website die snel laadt, straalt ook een gevoel van professionaliteit en betrouwbaarheid uit, wat bijdraagt aan het vertrouwen dat bezoekers hebben in het merk of de dienst.
Hoe meet je de snelheid van je website?
Voordat je aan de slag gaat met het versnellen van je website, is het belangrijk om te weten hoe snel (of langzaam) je site momenteel is. Dit zijn twee populaire tools om dit te meten:
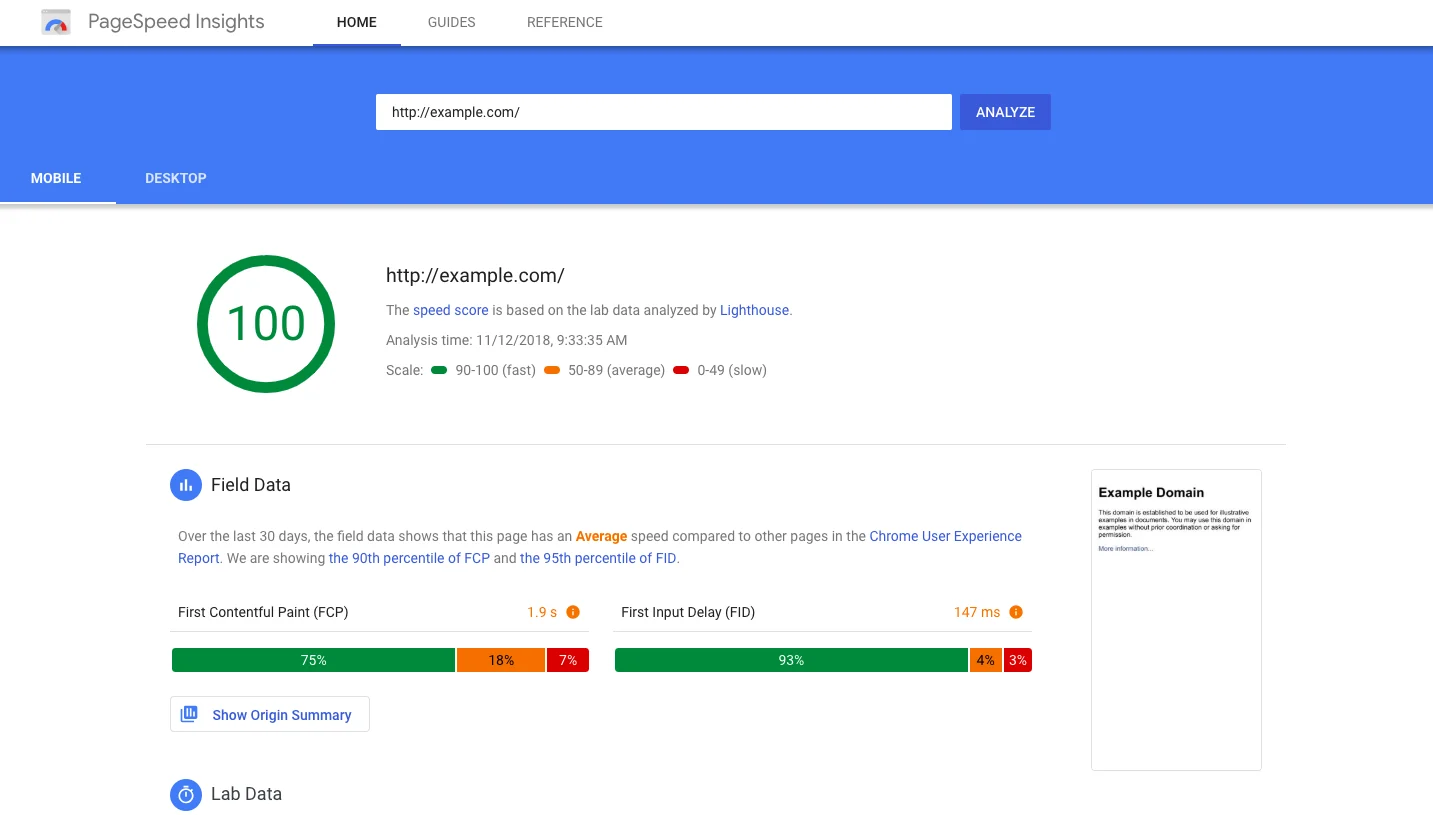
- Google PageSpeed Insights: Deze tool analyseert je website en geeft een score van 0-100 voor zowel mobiel als desktop. Het biedt ook suggesties voor verbetering.
- GTmetrix: GTmetrix geeft gedetailleerde inzichten over de laadtijd van je website en identificeert specifieke problemen die de snelheid beïnvloeden.
Een score van 80 of hoger wordt als goed beschouwd. Scores tussen 60 en 80 zijn acceptabel maar kunnen verbeterd worden. Alles onder de 60 vereist dringende aandacht.

De 15 beste plugins om je WordPress website sneller te maken
Plugins kunnen je helpen bij het optimaliseren van verschillende aspecten van je website, zoals caching, beeldcompressie, database-optimalisatie en meer. Ze bieden vaak een gebruiksvriendelijke interface waarmee je zonder technische kennis aan de slag kunt. Hieronder vind je een gedetailleerd overzicht van de 15 beste plugins om je WordPress website te optimaliseren voor betere prestaties. We bespreken wat elke plugin doet, hun functies, voor- en nadelen, en de kosten.
1. Elementor
Elementor is niet alleen een page builder maar bevat ook tools voor prestatieoptimalisatie. Je kunt CSS en JavaScript minimaliseren en lazy loading inschakelen, wat de laadtijd van je site kan verbeteren.
Wat Elementor uniek maakt, is de combinatie van designmogelijkheden met prestatieverbetering binnen één platform. Dit betekent dat als je al gebruik maakt van Elementor voor je website-ontwerp, je soms geen extra plugins nodig hebt voor basisoptimalisatie, waardoor je website efficiënter wordt beheerd.
- Functies: CSS/JS minimalisatie, lazy loading, optimalisatie van de gebruikersinterface.
- Voordelen: Geïntegreerde prestaties in een populaire page builder.
- Nadelen: Beperkte optimalisatie-opties in vergelijking met dedicated performance plugins.
- Kosten:
- Gratis basisversie.
- Pro versie kost $59/jaar.
2. PhastPress
PhastPress richt zich op het optimaliseren van scripts, stylesheets en afbeeldingen volgens de aanbevelingen van Google PageSpeed Insights. Het maakt gebruik van technieken zoals CSS en JavaScript bundling, minificatie en on-the-fly optimalisatie van afbeeldingen.
PhastPress onderscheidt zich door zijn focus op het volgen van Google’s richtlijnen voor websnelheid, wat betekent dat gebruikers hun site kunnen optimaliseren voor betere SEO-resultaten zonder veel technische kennis. Het is ook volledig gratis, wat het aantrekkelijk maakt voor gebruikers met een beperkt budget.
- Functies: Optimalisatie van scripts, stylesheets, en afbeeldingen volgens Google PageSpeed Insights.
- Voordelen: Kan de snelheid van je site aanzienlijk verbeteren.
- Nadelen: Mogelijke conflicten met sommige thema’s.
- Kosten: Gratis.
3. WP Meteor
WP Meteor is ontworpen om de laadtijd van je website te verbeteren door scripts te optimaliseren. Het is een lichtgewicht plugin die geen sporen achterlaat als je besluit deze te verwijderen, wat betekent dat je geen onnodige code op je site houdt.
Het unieke aspect van WP Meteor is de belofte van een schone verwijdering, wat geruststelling biedt aan gebruikers die niet zeker zijn over het toevoegen van nog een plugin aan hun site. Dit maakt het een goede keuze voor tijdelijke of experimentele prestatieverbeteringen.
- Functies: Optimalisatie van scripts voor snellere laadtijden.
- Voordelen: Eenvoudig te gebruiken, zonder risico’s na verwijdering.
- Nadelen: Beperkte functionaliteit in vergelijking met andere prestatieplugins.
- Kosten: Gratis.
4. Code Snippets
Met Code Snippets kunnen gebruikers aangepaste code toevoegen aan hun WordPress site, wat nuttig is voor het optimaliseren van database queries, het toevoegen van custom scripts voor prestatieverbetering, of het aanpassen van specifieke functionaliteiten zonder direct in de thema- of pluginbestanden te hoeven prutsen.
De unieke kracht ligt in de flexibiliteit die het biedt aan ontwikkelaars en gevorderde gebruikers. Het geeft je de mogelijkheid om zeer specifieke prestatieverbeteringen uit te voeren zonder dat je de core files van WordPress hoeft aan te raken.
- Functies: Toevoegen van aangepaste code, mogelijkheden voor database-optimalisatie.
- Voordelen: Zeer flexibel en krachtig voor gevorderde gebruikers.
- Nadelen: Vergt technische kennis om volledig te benutten.
- Kosten:
- Gratis (basisversie).
- Premium versie vanaf $39/jaar.
5. FontSquirrel
FontSquirrel biedt een verzameling van gratis, kwalitatieve fonts die je kunt downloaden en gebruiken op je WordPress site. Deze fonts zijn vaak al geoptimaliseerd voor webgebruik, wat kan helpen bij het verminderen van de laadtijd van je pagina’s.
Wat FontSquirrel uniek maakt, is de focus op het leveren van goed geoptimaliseerde fonts zonder kosten. Dit kan een directe impact hebben op de laadtijd, vooral als je site veel webfonts gebruikt, zonder dat je een premium account hoeft te hebben.
- Functies: Gratis, hoogwaardige fonts, ondersteuning voor WOFF2-formaat.
- Voordelen: Legale, kwalitatieve fonts die prestaties kunnen verbeteren.
- Nadelen: Beperkt tot fontoptimalisatie.
- Kosten: Gratis.
6. WP Fastest Cache
WP Fastest Cache biedt uitgebreide caching-mogelijkheden, waaronder browser caching, GZIP compressie, en integratie met CDN-services. Het helpt bij het opslaan van statische versies van je site, wat de serverbelasting vermindert en de laadtijden verbetert.
De plugin is uniek door zijn uitgebreide opties en de mogelijkheid om prestaties te verbeteren door caching, alles in een gebruiksvriendelijke interface. Het ondersteunt ook preload caching, wat betekent dat je pagina’s vooraf worden geladen, wat de ervaring voor de eerste bezoeker verbetert.
- Functies: Caching, CDN-ondersteuning, preload caching.
- Voordelen: Veelzijdige caching-oplossingen, gebruiksvriendelijk.
- Nadelen: Kan voor beginners complex lijken.
- Kosten:
- Gratis (basisversie).
- Premium versie vanaf $49/jaar.
7. Airlift
Airlift is bedoeld om met één klik je website te versnellen door verschillende optimalisatietechnieken toe te passen, waaronder de verbetering van Google’s Core Web Vitals. Het richt zich op gebruikers die snel resultaat willen zonder diep in de configuratie te hoeven duiken.
Het unieke aan Airlift is de belofte van een snelle implementatie en directe prestatieverbeteringen, wat het ideaal maakt voor gebruikers die weinig tijd hebben om zich te verdiepen in site-optimalisatie.
- Functies: Snelheidsoptimalisatie, verbetering van Google Core Web Vitals.
- Voordelen: Eenvoudig te gebruiken met snelle resultaten.
- Nadelen: Beperkte opties voor maatwerk.
- Kosten:
- Gratis (basisversie).
- Premium versie vanaf $99.50/jaar.
8. Smush
Smush optimaliseert afbeeldingen door ze te comprimeren zonder zichtbaar kwaliteitsverlies en converteert ze naar WebP voor snellere laadtijden. Het werkt automatisch op nieuwe uploads en biedt bulkcompressie voor bestaande afbeeldingen.
Smush onderscheidt zich door zijn krachtige beeldoptimalisatie zonder de noodzaak van technische kennis, en de automatische conversie naar WebP, wat een moderne en efficiënte afbeeldingsindeling is.
- Functies: Beeldcompressie zonder verlies, conversie naar WebP.
- Voordelen: Uitmuntende beeldoptimalisatie.
- Nadelen: Gefocust op beeldoptimalisatie alleen.
- Kosten:
- Gratis (basisversie)
- Premium versie vanaf $49/jaar.
9. Nitropack
Nitropack is een all-in-one oplossing voor websnelheid, met caching, beeldoptimalisatie, en CDN-ondersteuning. Het verzorgt zowel voorpagina’s als backend optimalisatie, wat zeldzaam is.
De unieke kracht van Nitropack ligt in de integratie van verschillende optimalisatietechnieken in één service, inclusief geavanceerde caching en een CDN, wat het een robuuste oplossing maakt voor prestatieverbetering.
- Functies: Caching, beeldoptimalisatie, CDN.
- Voordelen: All-in-one oplossing voor prestatieverbetering.
- Nadelen: Kan duur zijn voor kleinere websites.
- Kosten: Vanaf $17.50/maand.
10. Autoptimize
Autoptimize minimaliseert en combineert JS, CSS, en optimaliseert afbeeldingen en Google Fonts. Het biedt ook lazy loading voor afbeeldingen en scripts, wat helpt bij het verlagen van de initiële laadtijd.
Het is uniek door zijn uitgebreide aanpak van optimalisatie zonder dat het een zware plugin is. Het werkt goed met veel thema’s en plugins, wat het een populaire keuze maakt.
- Functies: Optimalisatie van JS, CSS, afbeeldingen en Google Fonts.
- Voordelen: Lichtgewicht en effectief.
- Nadelen: Mogelijk conflicten met sommige thema’s.
- Kosten: Gratis.
11. Breeze
Ontwikkeld door Cloudways, richt Breeze zich op caching om de laadtijd van WordPress sites te verbeteren. Het biedt opties zoals browser caching, GZIP compressie, en database-optimalisatie.
Breeze is uniek door zijn eenvoud en effectiviteit. Het is speciaal ontworpen voor Cloudways hosting, maar werkt ook goed met andere hostingproviders.
- Functies: Caching, database-optimalisatie.
- Voordelen: Makkelijk te gebruiken, effectief voor caching.
- Nadelen: Minder uitgebreid dan sommige caching-plugins.
- Kosten: Gratis.
12. Widget Disable
Dit is een eenvoudige plugin die je in staat stelt om widgets uit te schakelen die je niet gebruikt, waardoor de laadtijd van je website kan verbeteren door minder resources te belasten.
Het unieke van deze plugin is de focus op widgetbeheer voor prestatieverbetering. Het is direct en effectief voor gebruikers die weten welke widgets ze willen uitschakelen.
- Functies: Uitschakelen van onnodige widgets.
- Voordelen: Eenvoudig en effectief voor prestatieverbetering.
- Nadelen: Beperkt tot widgetbeheer.
- Kosten: Gratis.
13. WP-DBManager
WP-DBManager helpt bij het beheren en optimaliseren van je WordPress-database door overbodige gegevens te verwijderen, tabellen te optimaliseren, en back-ups te maken.
Het biedt een uitgebreide set tools voor databasebeheer, wat het uniek maakt voor diegenen die diepgaande controle willen over de prestaties van hun site door middel van databaseoptimalisatie.
- Functies: Database-optimalisatie, backups.
- Voordelen: Uitgebreid databasebeheer.
- Nadelen: Vereist technische kennis.
- Kosten: Gratis.
14. Perfmatters
Perfmatters stelt je in staat om onnodige WordPress functies en scripts uit te schakelen die de laadtijd kunnen vertragen, zoals pingbacks, emoji’s, of ongebruikte REST API endpoints.
Het unieke aspect is de focus op het uitschakelen van specifieke WordPress-functies die vaak over het hoofd worden gezien, maar die toch een impact kunnen hebben op de prestaties.
- Functies: Uitschakelen van onnodige scripts, prestatieoptimalisatie.
- Voordelen: Lichtgewicht en doeltreffend.
- Nadelen: Beperkt in aantal functies.
- Kosten: $29.95/jaar.
15. LazyLoad by WP Rocket
Deze plugin zorgt ervoor dat afbeeldingen, video’s en iframes pas worden geladen wanneer ze in het zicht van de gebruiker komen, wat de initiële laadtijd van de pagina verbetert.
Het is uniek door zijn simpliciteit en effectiviteit; het focust uitsluitend op lazy loading, wat het een must-have maakt voor sites met veel media-inhoud die de snelheid willen verbeteren zonder ingewikkelde configuraties.
- Functies: Lazy loading voor afbeeldingen, video’s en iframes.
- Voordelen: Eenvoudig en effectief voor laadtijdverbetering.
- Nadelen: Alleen gericht op lazy loading.
- Kosten: Gratis.
Deze plugins kunnen afzonderlijk of in combinatie worden gebruikt om de laadtijd van je WordPress website te optimaliseren. Het is echter belangrijk om te testen welke combinatie het beste werkt voor jouw specifieke website, aangezien sommige plugins elkaar kunnen overlappen of conflicteren.
De beste plugin voor jou hangt af van je specifieke behoeften. Als je op zoek bent naar een all-in-one oplossing, overweeg dan WP Rocket. Voor beeldoptimalisatie is Smush een uitstekende keuze, terwijl WP Fastest Cache ideaal is voor caching.
Combinatie van plugins om je WordPress website sneller te maken
Dit is een aanbevolen combinatie voor WordPress websites (met Elementor) die ik zelf gebruik en toepas bij websites van mijn klanten:
PhastPress + WP Fastest Cache + foto’s converteren naar WebP-formaat: Deze combinatie biedt caching, beeldoptimalisatie en scriptoptimalisatie.
Hieronder vind je alle instellingen die ik gebruik, zodat je precies weet welke opties je moet aanzetten voor het beste resultaat.
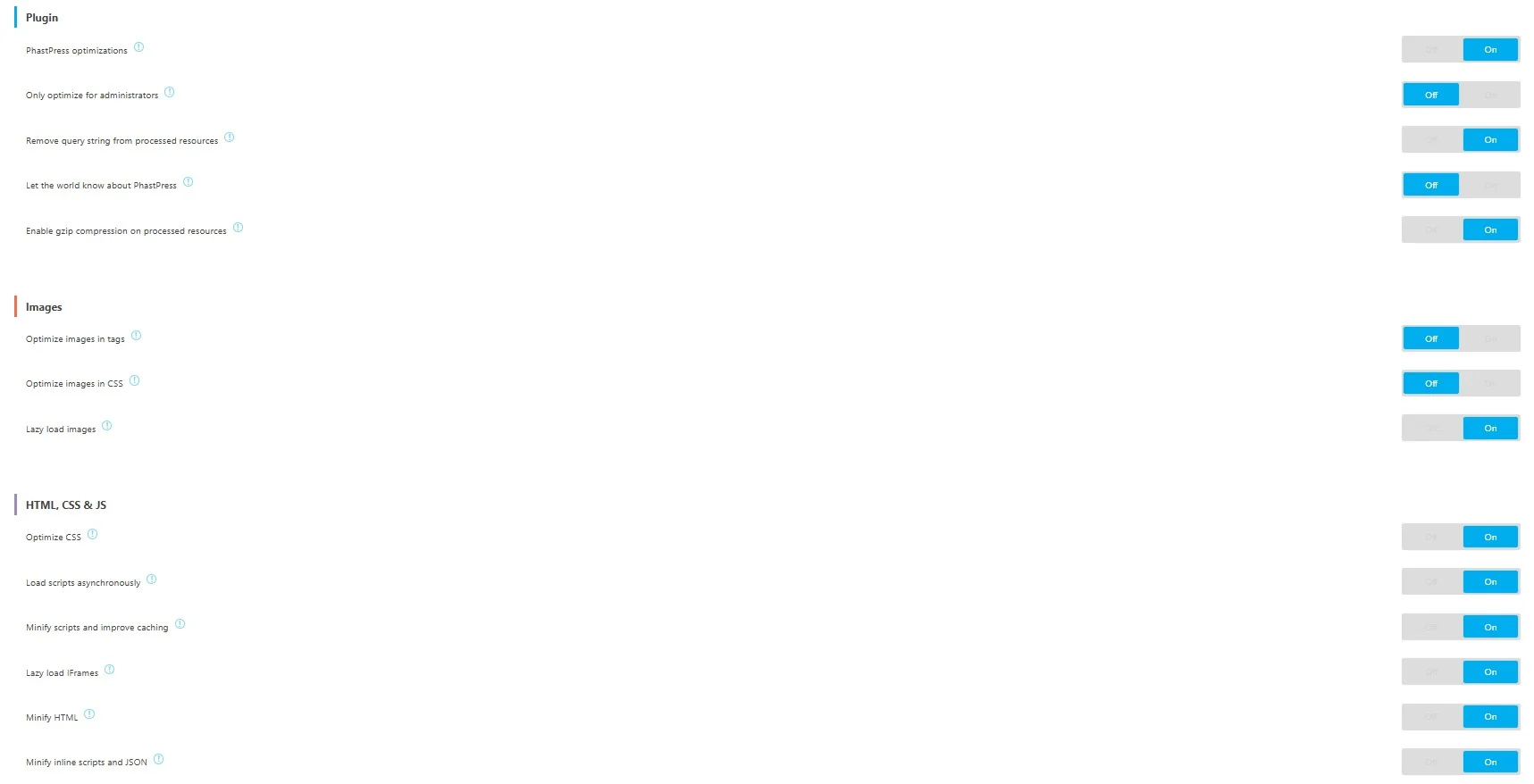
Instellingen voor PhastPress
- PhastPress optimizations (Aan): Deze optie staat aan omdat het de kernfunctionaliteit van PhastPress activeert, wat essentieel is voor het optimaliseren van scripts, stylesheets en afbeeldingen volgens Google’s PageSpeed Insights richtlijnen. Het zorgt ervoor dat je website sneller wordt door automatisch te optimaliseren.
- Only optimize for administrators (Uit): Deze instelling staat uit omdat je wilt dat de optimalisaties voor alle bezoekers gelden, niet alleen voor beheerders. Aangezien je wilt dat je site voor iedereen snel is, is het logisch om dit uit te laten staan.
- Remove query string from processed resources (Aan): Dit staat aan omdat query strings in URL’s soms caching kunnen verhinderen. Door deze te verwijderen, wordt caching effectiever, wat leidt tot snellere laadtijden.
- Let the world know about PhastPress (Uit): Deze optie staat uit omdat je geen behoefte hebt om de wereld te laten weten dat je PhastPress gebruikt. Dit is meer een branding optie en heeft geen directe invloed op de snelheid van je site.
- Enable gzip compression on processed resources (Aan): Gzip compressie staat aan omdat het de grootte van de bestanden die naar de browser worden gestuurd verkleint, wat resulteert in snellere laadtijden.
- Optimize images in tags (Uit): Dit staat uit omdat de foto’s als zijn geoptimaliseerd door ze om te zetten naar WebP-formaat, waardoor deze functie overbodig is.
- Optimize images in CSS (Uit): Ook deze staat uit om dezelfde reden als hierboven.
- Lazy load images (Aan): Lazy loading staat aan omdat het de laadtijd van de pagina verbetert door afbeeldingen pas te laden wanneer ze zichtbaar worden, wat vooral nuttig is voor pagina’s met veel visuele content.

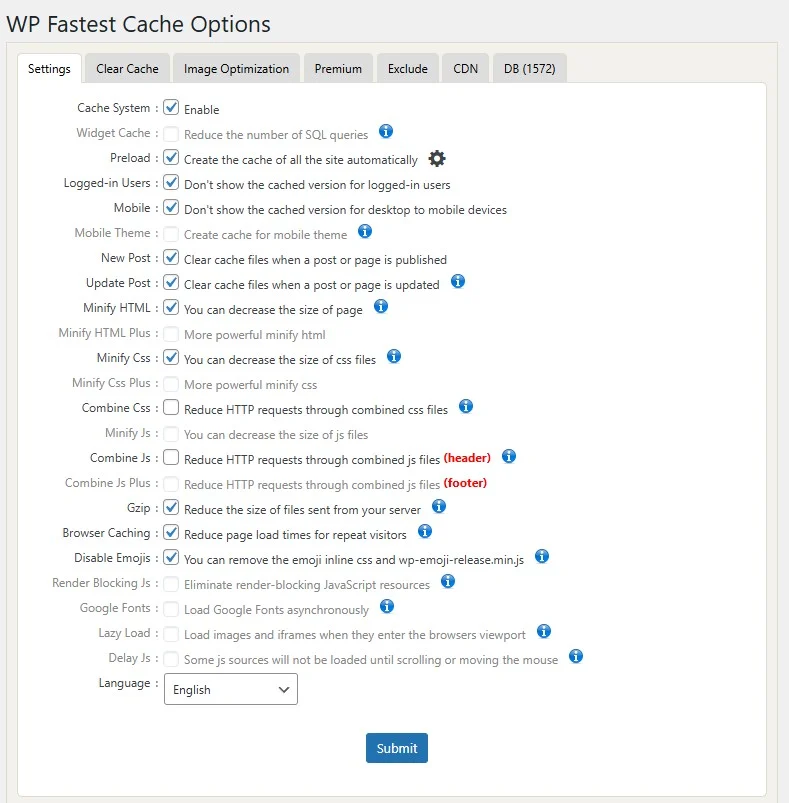
Instellingen voor WP Fastest Cache
- Cache System (Aan): Dit staat aan omdat caching de basis is voor het verbeteren van de laadtijd door statische versies van je pagina’s op te slaan, wat de serverbelasting vermindert.
- Widget Cache (Uit): Dit staat uit omdat je mogelijk dynamische widgets hebt die bij elke paginaverversing moeten updaten, en caching hiervan zou de functionaliteit kunnen verstoren.
- Preload (Aan): Preload staat aan omdat het ervoor zorgt dat pagina’s vooraf worden gecached, wat de laadtijd voor de eerste bezoeker verbetert.
- Logged-in Users (Aan): Dit staat aan om ervoor te zorgen dat ook ingelogde gebruikers zoals jij een snellere ervaring hebben door caching, zonder dat dit de functionaliteit voor hen beïnvloedt.
- Mobile (Aan): Mobile caching staat aan omdat je wilt dat je site ook op mobiele apparaten snel is, door een aparte cache voor mobiele weergaven te maken.
- Mobile Theme (Uit): Dit staat uit omdat je geen specifiek mobiel thema gebruikt dat gecached moet worden, of omdat je site responsive is en dezelfde cache gebruikt voor alle apparaten.
- New Post (Aan): Deze optie staat aan om ervoor te zorgen dat de cache automatisch wordt gewist wanneer nieuwe content wordt gepubliceerd, zodat bezoekers altijd de nieuwste versie zien.
- Update Post (Aan): Vergelijkbaar met New Post, dit zorgt ervoor dat bij updates van content de cache wordt vernieuwd.
- Minify HTML (Aan): Minificatie van HTML staat aan om de grootte van HTML-bestanden te verkleinen, wat de laadtijd versnelt.
- Minify HTML Plus (Uit): Dit staat uit omdat de standaard minificatie voldoende is en je geen behoefte hebt aan de extra functionaliteit.
- Minify CSS (Aan): CSS minificatie staat aan om de grootte van CSS-bestanden te reduceren, wat ook bijdraagt aan snellere laadtijden.
- Minify CSS Plus (Uit): Ook dit staat uitm, omdat de basis minificatie voldoende is.
- Combine CSS (Uit): Dit staat uit om te voorkomen dat je site mogelijk breekt door het combineren van CSS-bestanden, wat soms kan leiden tot compatibiliteitsproblemen.
- Minify JS (Aan): JavaScript minificatie staat aan om de grootte van JS-bestanden te verkleinen, wat de laadtijd verbetert.
- Combine JS (Uit): Dit staat uit, om dezelfde reden als bij CSS; het combineren kan soms leiden tot problemen, vooral als scripts asynchroon moeten laden.
- Combine JS Plus (Uit): Dit staat uit omdat hier geen behoefte aan is.
- Gzip (Aan): Gzip compressie staat aan om de grootte van bestanden die naar de browser worden gestuurd te verminderen, wat resulteert in snellere laadtijden.
- Browser Caching (Aan): Dit staat aan omdat het helpt bij het verminderen van laadtijden voor terugkerende bezoekers door bestanden in hun browser te cachen.
- Disable Emojis (Aan): Deze optie staat aan omdat de extra laadtijd en resources die emoji’s vereisen niet nodig zijn, vooral als je site geen gebruik maakt van emoji’s.
- Render Blocking JS (Uit): Dit staat uit omdat er vaak geen specifieke problemen zijn met JavaScript dat de weergave blokkeert, of omdat je de controle over welke scripts asynchroon worden geladen liever zelf behoudt.
- Google Fonts (Uit): Dit staat uit. Fonts heb je liever op de site in plaats van ze extern te laden.
- Lazy Load (Aan): Lazy loading staat aan om dezelfde reden als bij PhastPress; het verbetert de laadtijd door media pas te laden wanneer ze zichtbaar worden.
- Delay JS (Uit): Dit staat uit omdat je wilt dat alle JavaScript onmiddellijk wordt geladen voor een consistente gebruikerservaring.

Door deze instellingen over te nemen, hoef je niet langer zelf te worstelen met het vinden van de beste configuraties voor snelheid en prestaties. Het kan zijn dat het voor jou site beter is om sommige instellingen anders te zetten.
Je website sneller laten maken
Een snelle WordPress-website is essentieel voor zowel gebruikers als zoekmachines. Door gebruik te maken van de juiste plugins en optimalisatietechnieken, kun je de laadsnelheid aanzienlijk verbeteren. Het meten en analyseren van je websiteprestaties helpt om gerichte verbeteringen door te voeren. Of je nu kiest voor caching, beeldoptimalisatie of databasebeheer, elke stap draagt bij aan een soepelere en efficiëntere website. Met de besproken plugins en het stappenplan kun je direct aan de slag om jouw website sneller en gebruiksvriendelijker te maken.
Wil je het versnellen van je website uitbesteden aan een expert? Neem dan contact met mij op! Ik help je graag om je WordPress website sneller te maken, zodat je meer bezoekers kunt aantrekken en conversies kunt verhogen.